
Creating Patterns
On-Screen Activity No Coding Experience Introduction
What you need
Tools
Device with internet access
Skills
N/A
Environment
N/A
Support
Depends on the learner, could be independent or require assistance
Description
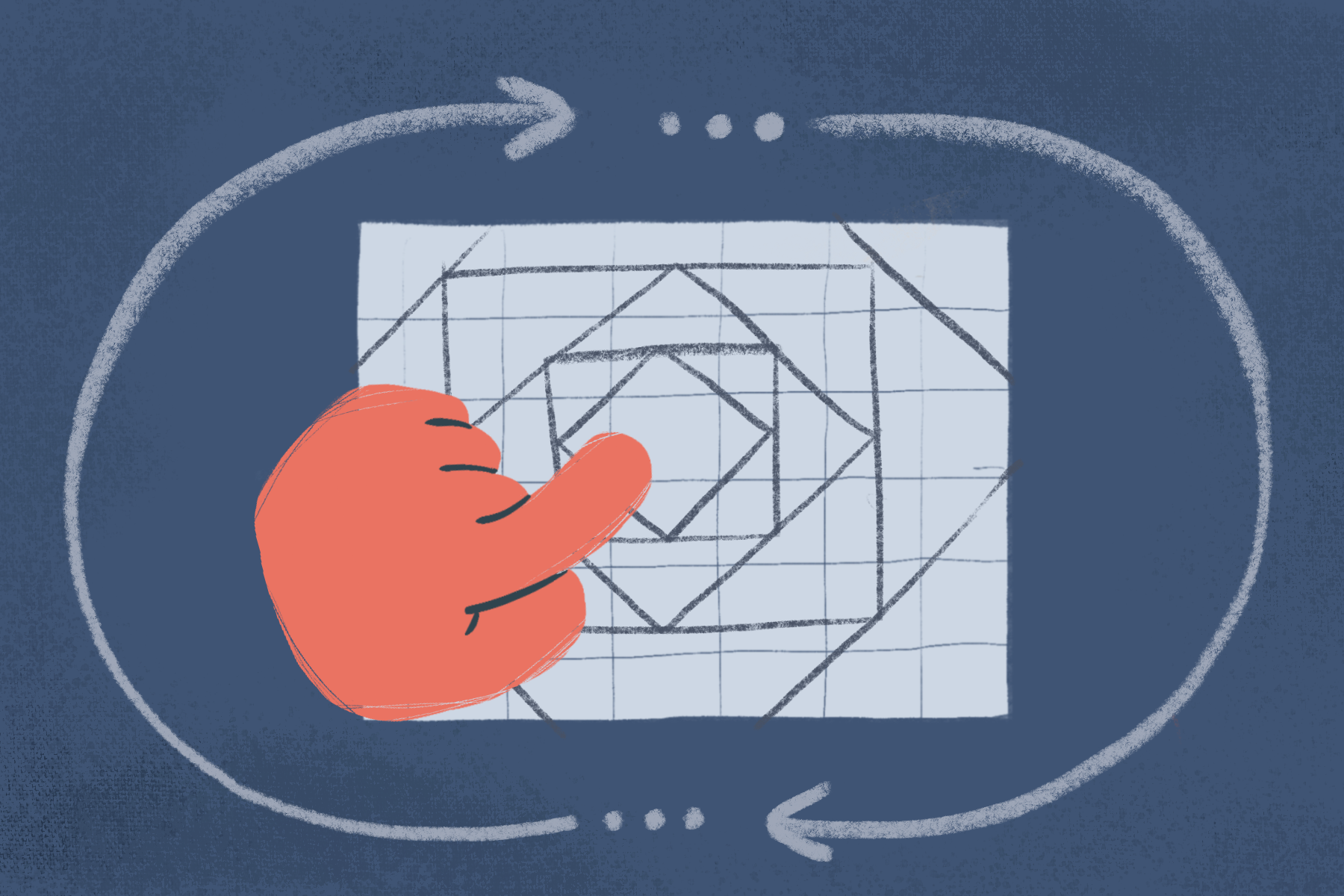
In this activity, learners use the Weavly scene as their virtual drawing canvas. Learners can use directional navigation in a coding environment to draw a design and create a patterned motif. The process of creating various drawings and patterns on the scene encourages the use of directions and enables free-form creation. The interactive and visual component helps learners identify cause and effect as well as inspire creativity in their coding creations.
Some example of drawings/designs created into patterned motif:
Steps
- Open the Weavly coding environment.
- Ensure the pen toggle feature is on.
- Add a loop action block to your program. Refresh and move your character to the middle of the scene.
- Add a few different action blocks inside your loop. Press play to draw your design/shape.
- In the loop number field, adjust the number of times you want this program to be repeated. (Choose a minimum of 3 to be able to notice the effects of a repeated pattern)
Tips
- Ask learners to use the arrow keys on the right panel in the Weavly coding environment to move their on-screen character to the middle of their scene (for example cell E4). This will give your character more room to create a drawing.
- Modelling this activity first and showing learners how to use different action blocks particularly the loop block can help learners with little to no coding experience to participate.
Skill Development
- Spatial
- Sequencing
- Directional skills
- Creativity
Level Up!
- Ask learners to replace and/or action blocks in their sequence using the action panel